Standardize use of scripts in package.json for common tasks
Summary
This change encourages developers to use scripts in package.json
for certain commands when working with Ember
applications, rather than using global Ember CLI commands like ember serve or focusing on npm/yarn.
This aligns Ember with norms in the JavaScript community, and
helps in reducing the confusion around Ember-specific commands.
Motivation
In many JavaScript projects, the following commands are very common:
npm start
npm testThese scripts are defined in the package.json of Ember apps, however,
Ember's documentation tells developers to run these commands instead:
ember serve
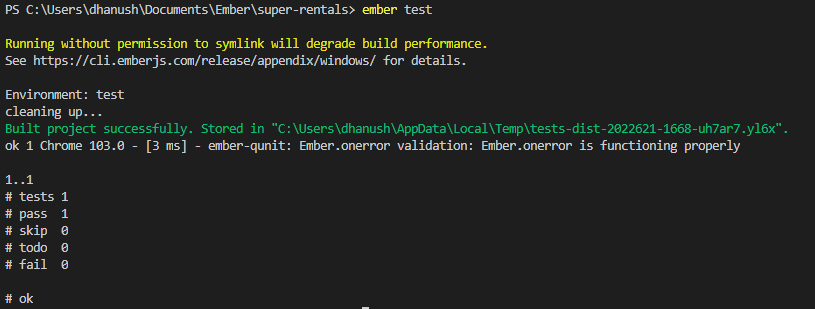
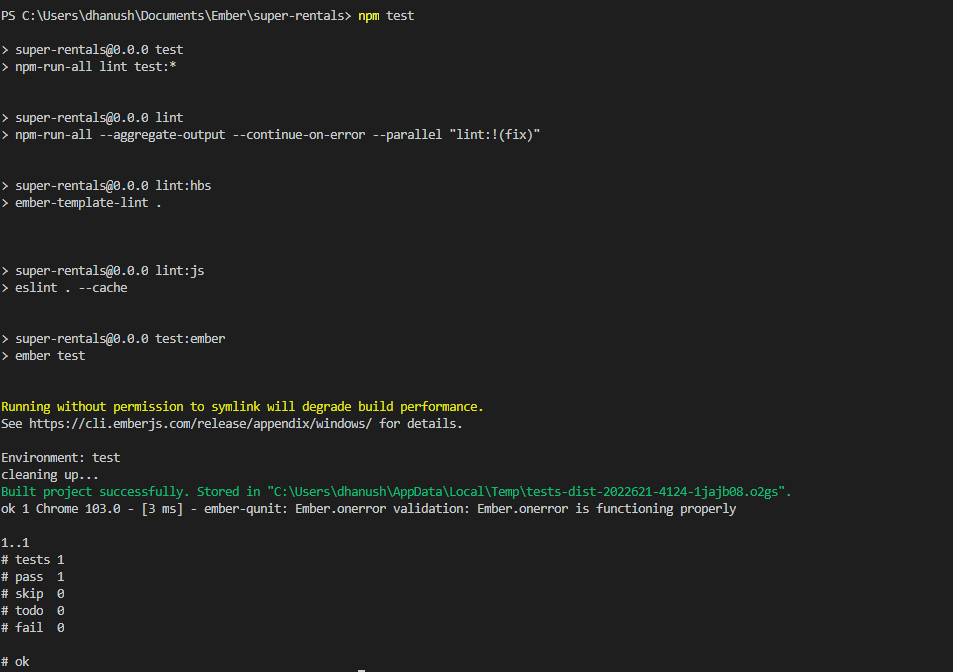
ember testNotably, ember test and npm test give different results.
When we run ember test, it sets the environment to test and performs Ember.onerror validation by default.
Whereas, in the case of npm test, there is an abstraction of the underlying commands that allows the user to run extra checks such as lint tests across the files and finally performs ember test.
This is useful in carrying on a sequence of instructions and using them without having to worry about how they function behind the hood.
As a result, a lot of developer time is saved and it also reduces the human error that might have been made if the abstract tooling was not used.
ember test

npm test

If documentation encouraged using yarn or npm, this would allow developers to customize the scripts
themselves while also having a standard command that everyone can run in any project
and get an expected output, regardless of what's going on under the hood. We can include a link to "prior art" of showing npm start in CLI output.
Consider cases where the author of an addon sets up yarn test to run with ember-exam.
In such cases, one shouldn't be manually changing the default documentation for a script that already existed.
In another case of using the package.json script for start/test, it allows teams to abstract details about their specific dev environment,
which makes developers' jobs easier. They can use yarn start or
pnpm start without actually having to know which command starts the server.
Moreover, using tooling abstraction provided by npm/yarn helps in staying consistent with industry standards rather than having to use bespoke
tools.
Detailed design
This will involve two steps
We should decide whether we want a Standardize the use of yarn/npm scripts.
Then we make the changes in READMEs, contributing guides, CLI output, and in learning docs.
How we teach this
The following resources would need to change:
- Ember-cli guides
- Ember guides
- Ember API documentation
- The Super Rentals tutorial
- Readme.md and Contributing.md of repos
- Blueprints in
ember-cli - We should mention that developers should always refer to Contributing.md for full instructions when working with a new app or addon. And following commands as examples: start, test, build, and prepare.
Drawbacks
Why should we not do this? Please consider the impact on teaching Ember, on the integration of this feature with other existing and planned features, on the impact of the API churn on existing apps, etc. https://github.com/ember-cli/ember-cli/issues/8969#issuecomment-1167894022
There are tradeoffs to choosing any path, please attempt to identify them here.
Alternatives
- No change
Unresolved questions
- How does the difference between yarn 1, 2, and 3 affect us if we made this change?
- Should we show yarn and npm for every example?